Guida Thinknx IFTTT
-
Che cos'è IFTTT e perché dovresti usarlo?
IFTTT è un acronimo che sta per If This Then That. Si tratta di un servizio web gratuito che permette di creare catene di semplici istruzioni condizionali, chiamate applets. Un applet viene attivato da modifiche che si verificano all’interno di altri servizi web come Gmail, Facebook, Instagram o Pinterest. Oltre all’applicazione web-based, il servizio è disponibile anche su iOS e Android.
- Ad esempio, se qualcuno commenta il tuo blog WordPress puoi ringraziarlo in automatico con una mail.
- Oppure, ogni volta che pubblichi un’immagine su Instagram, questa può essere caricata automaticamente come post su Tumblr.
- Ogni volta che vieni taggato in una foto su Facebook, quella foto può essere salvata automaticamente su “Foto” del tuo iOS.
- In ambito di automazione domestica, può accendere una luce quando rileva un movimento in una stanza (se sono presenti dispositivi compatibili associati).
Figura 1: Slogan di IFTTT
Struttura di IFTTT
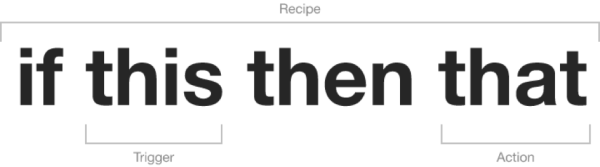
Figura 2: Struttura di IFTTT
IFTTT utilizza i seguenti concetti:
- Services (Servizi) sono i blocchi base di IFTTT. Descrivono principalmente una serie di dati provenienti da un determinato servizio web come YouTube o eBay. I servizi possono anche descrivere azioni controllate da specifiche API, come l’invio di SMS. A volte, possono rappresentare informazioni in termini di meteo o andamenti di borsa. Ogni servizio ha un set specifico di triggers e actions.
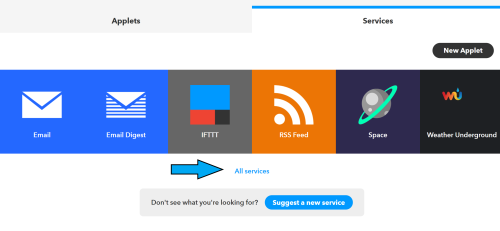
Figura 3: Servizi di IFTTT
- Triggers (Trigger) rappresentano la parte “This” di un applet. Sono gli elementi che innescano l’azione. Ad esempio, da un feed RSS puoi ricevere una notifica basata su una parola chiave o una frase.
Figura 4: Trigger di IFTTT
- Actions (Azioni) rappresentano la parte “That” di un applet. Sono il risultato che si ottiene a seguito dell’input del trigger.
Figura 5: Servizio di Azione in IFTTT
- Ingredients (Ingredienti) sono i dati di base disponibili da un trigger. Ad esempio, un trigger di tipo “email” può fornire ingredienti come oggetto, corpo del messaggio, allegato, data di ricezione e indirizzo del mittente. L’Applet può prendere i singoli ingredienti forniti dal trigger e usarli per compilare i campi dell’azione.
Figura 6: Ingredienti di IFTTT
- Applets (precedentemente chiamati Recipes) sono combinazioni di Triggers e Actions. Consentono agli utenti di automatizzare interazioni tra i diversi servizi che utilizzano. Ad esempio, se dici “lights on” ad Alexa (trigger), si accende la luce (action).
Figura 7: Applet in IFTTT
Iniziare con IFTTT
Vai su https://ifttt.com/ per creare un account IFTTT. Puoi registrarti usando il tuo account Google o Facebook, oppure inserendo manualmente indirizzo email e password. Una volta effettuato il login, clicca su “My Applets” per iniziare a creare il tuo primo applet.
Figura 8: Account IFTTT
Thinknx e IFTTT
Thinknx utilizza il servizio IFTTT chiamato “Webhooks”. Attraverso questo servizio è possibile:
- Creare un’azione su IFTTT quando un oggetto Thinknx cambia il proprio stato (vedi sezione 3).
- Inviare un comando a Thinknx quando si verifica una determinata condizione su un altro servizio (vedi sezione 4).
1. Abilitare IFTTT sul Server Thinknx
Accedi alla pagina web del tuo server Thinknx, sotto la scheda “Server” seleziona “Thinknx Cloud”. Clicca su “Enable Integration Kit”. Per maggiori informazioni sul “Integration Kit” e su come usarlo con sistemi di terze parti, consulta la pagina wiki Integration Kit.
Figura 1.1: Abilitazione Integration Kit
2. Configurare Webhooks
All’interno del tuo account IFTTT, clicca sul tuo nome utente e seleziona “Services” dal menu.
Figura 2.1: Nome utente IFTTT
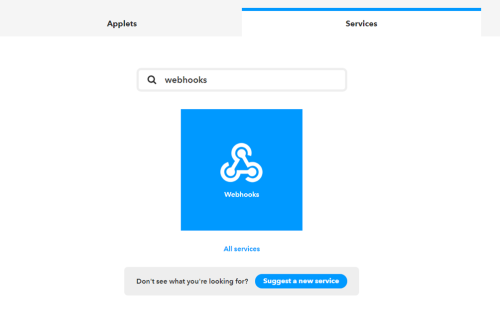
Assicurati di cliccare sul pulsante “All Services” sotto “preferred services”, inserisci la parola “Webhooks” nella barra di ricerca e clicca sul risultato.
Figura 2.2: Servizi Account IFTTT
Figura 2.3: IFTTT Webhooks
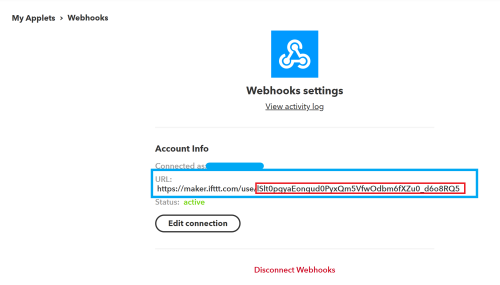
All’interno del servizio “Webhooks”, clicca su “Connect”, poi su “Settings”.
Prendi nota dell’URL associato al tuo account, in particolare la sezione KEY (https://maker.ifttt.com/use/[KEY])Questo passaggio creerà una chiave dedicata per stabilire la comunicazione con Thinknx Cloud. La chiave permetterà di creare azioni sul server Thinknx, quindi è importante tenerla al sicuro per prevenire attacchi di sicurezza.
Figura 2.4: URL Webhooks di IFTTT
3. Invio di un’azione da Thinknx a IFTTT
All’interno di Thinknx Configurator
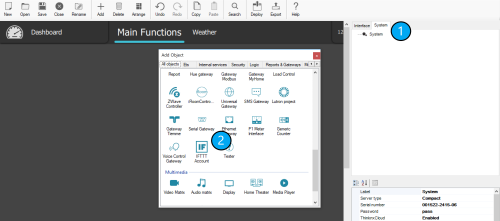
Se desideri eseguire un’azione IFTTT quando un oggetto Thinknx cambia il proprio stato, inizia andando nella scheda “System” all’interno del Configurator e aggiungi l’oggetto “IFTTT”.
Figura 3.1: Aggiungi Account IFTTT in Thinknx
Clicca su IFTTT Account e incolla la Key dal tuo Webhooks URL (vedi sezione 1. Configurare Webhooks sopra).
Figura 3.2: Aggiungi chiave Webhooks a Thinknx
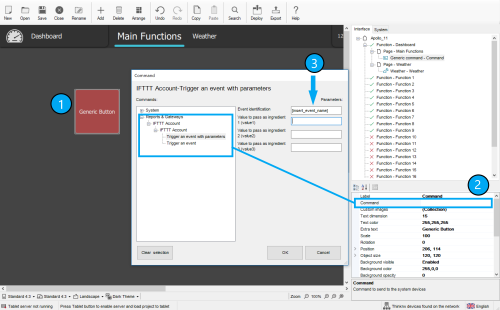
Successivamente, aggiungi un “Generic Button” nella tua pagina e configura il comando da inviare come IFTTT. Inserisci un “Event Identification” che sarà utilizzato in seguito durante la creazione dell’Applet.
Figura 3.3: Aggiungi comando IFTTT in Thinknx
All’interno dell'account IFTTT
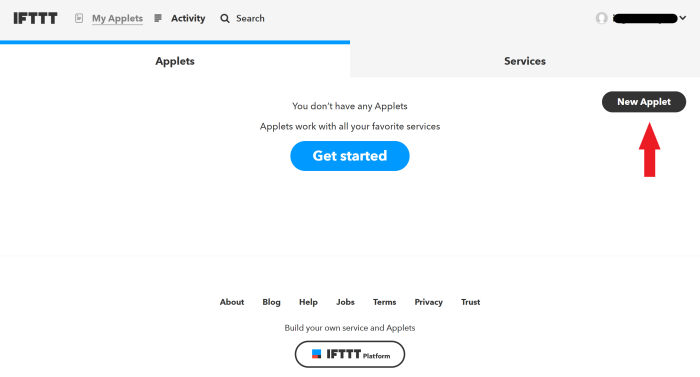
Accedi al tuo account su https://ifttt.com, vai su “My Applets” e clicca sul pulsante “New Applet”.
Figura 3.4: Crea nuovo Applet
Clicca su “+This” e cerca “Webhooks” per impostarlo come trigger.
Figura 3.5: Clic su IFTTT “+This”
Figura 3.6: Aggiungi Webhooks come “This”
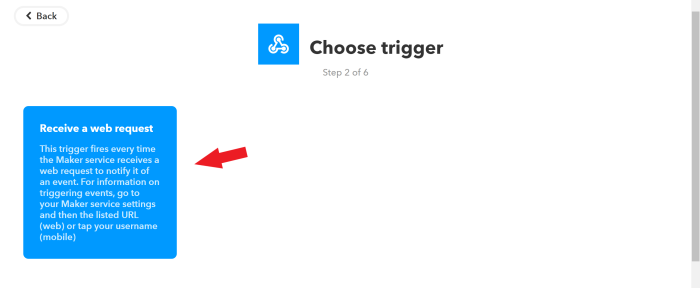
Seleziona “receive a web request” e inserisci l’“Event Name” impostato nel Configurator.
Figura 3.7: Aggiungi Trigger
Figura 3.8: Aggiungi Nome Evento Thinknx
Successivamente, puoi cliccare su “+That” per configurare l’azione desiderata, scegliendo il servizio preferito.
4. Invio di un’azione da IFTTT a Thinknx
Il concetto è lo stesso della sezione 2, ma invece di scegliere Webhooks come “+This”, lo selezionerai come “+That”.
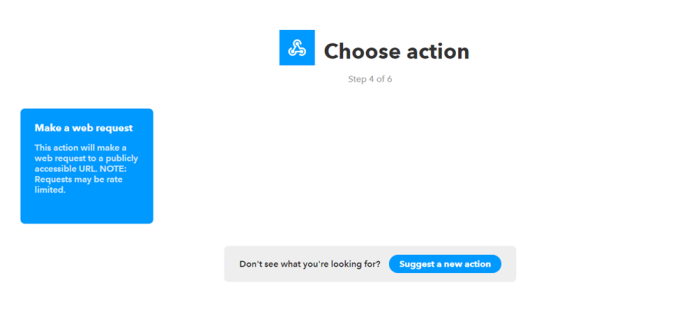
Inizia aggiungendo un trigger che comanderà un oggetto Thinknx, ad esempio quando un evento inizia o termina su Google Calendar, e includilo come “+This”. Poi, clicca su “+That” e seleziona “Webhooks”. Clicca su “Make a web request”.
Figura 4.1: Aggiungi Webhooks come +That
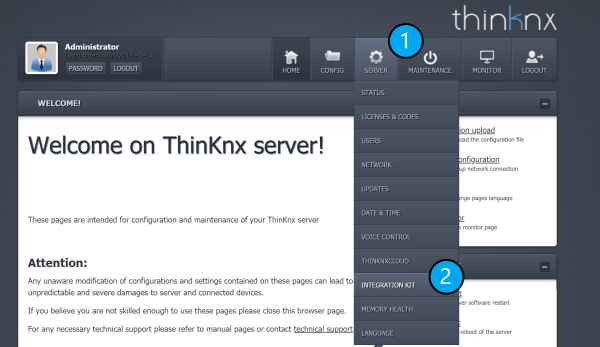
A questo punto, clicca di nuovo su “Server” nella pagina web del server Thinknx e seleziona “Integration Kit”.
Figura 4.2: Seleziona Integration Kit
Vedrai l’intero albero del progetto caricato. Vai all’oggetto desiderato che vuoi controllare da IFTTT e selezionalo. Scegli il comando da inviare (ad esempio ON) e clicca su “copy Cloud URL” per poter inviare il comando da remoto.
Figura 4.3: Copia URL IFTTT
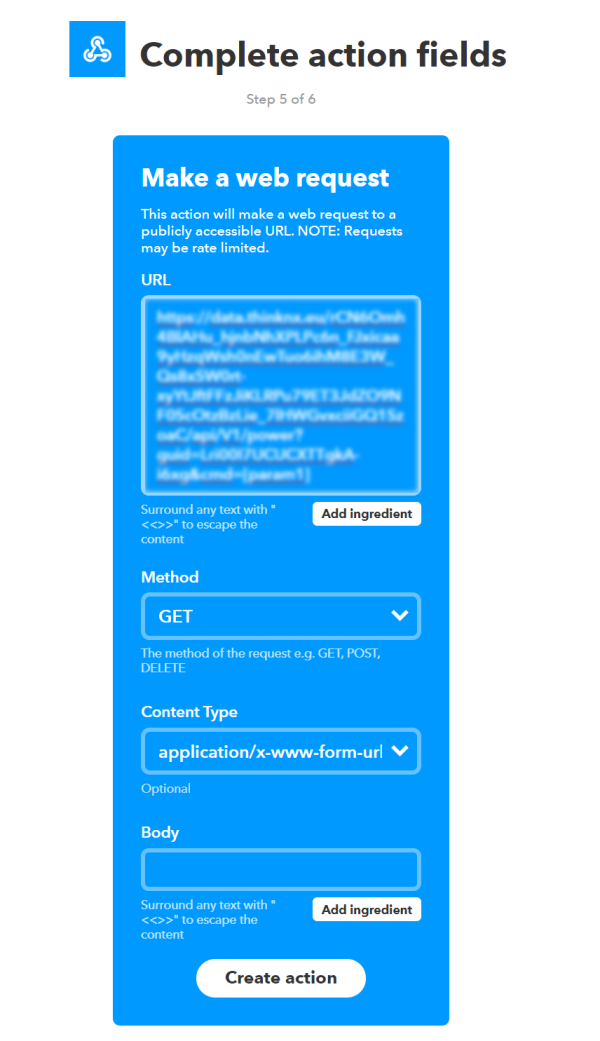
Torna al tuo Applet sul sito di IFTTT e incolla l’URL. Lascia il “Method” su “GET” e seleziona “application/x-www-form-urlencoded” come “Content Type”. Concludi cliccando su “Create Action”.
Figura 4.4: Creazione di un’azione per Thinknx
Esempio 1: Thinknx verso IFTTT
Applet (Ricetta): “Quando la temperatura ambiente in cantina supera i 10°C (misurata da sensore KNX), effettua una chiamata VoIP tramite IFTTT.”
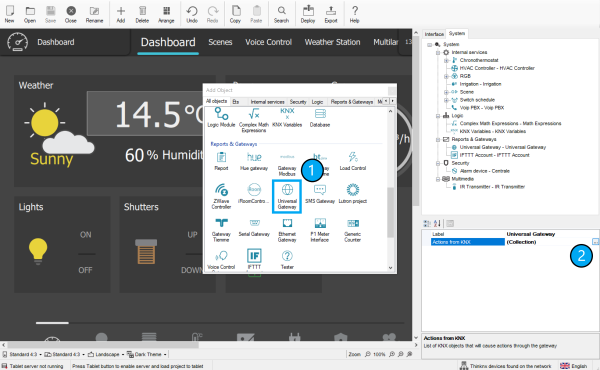
All’interno di Thinknx Configurator, sotto la scheda “System”, aggiungi “Universal Gateway” e clicca per aprire “Actions from KNX”.
Figura 1: Aggiungi Universal Gateway
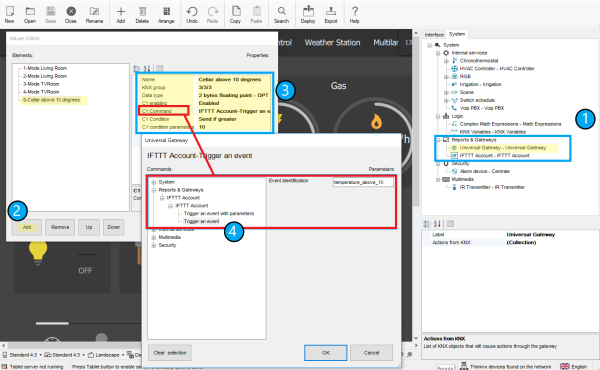
Clicca su “Add” per inserire un nuovo elemento e assegnagli un nome.
Inserisci il group address KNX e il Data Type della temperatura ambiente della cantina.
Abilita Condition 1 e clicca su comando. Si aprirà una nuova finestra per creare l’evento IFTTT sotto “Reports and Gateways”. Una volta etichettato l’evento, chiudi la finestra.
Scegli come condizione “Send if greater” e inserisci il valore 10 nei parametri di condizione per indicare che “se la temperatura è maggiore di 10 gradi, l’evento verrà lanciato”.
Figura 2: Crea evento IFTTT in Thinknx
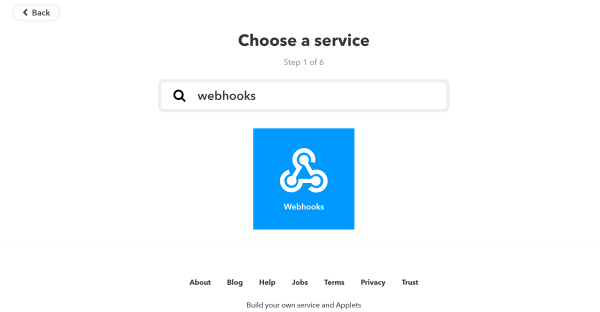
Torna sul sito di IFTTT per creare un nuovo applet. Clicca su “+This” e cerca “Webhooks”.
Figura 3: Aggiungi Webhooks come Trigger
Seleziona “Receive a web request”.Figura 4: Seleziona “Receive a web request”
Inserisci il nome dell’evento creato in Thinknx.
Figura 5: Inserisci Nome Evento Thinknx
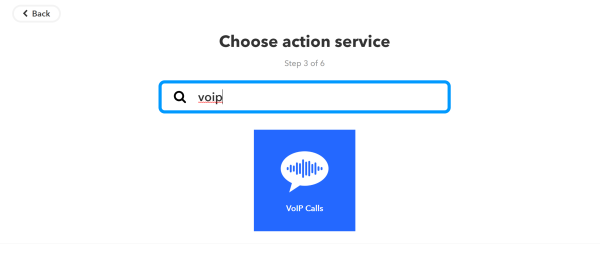
Clicca su “+That” e cerca “VoIP”.
Figura 6: Aggiungi VoIP come Action
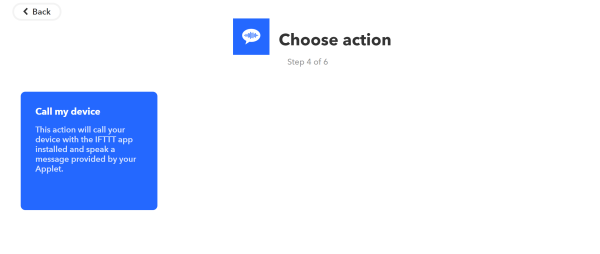
Seleziona “Call my device”.
Figura 7: Seleziona “Call my device”
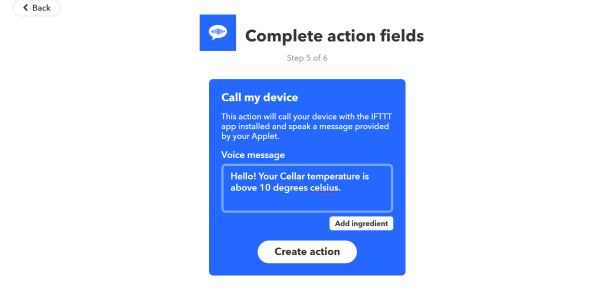
Inserisci il messaggio vocale che vuoi ascoltare quando si verifica l’evento.
Figura 8: Inserisci il messaggio vocale
Esempio 2: IFTTT verso Thinknx
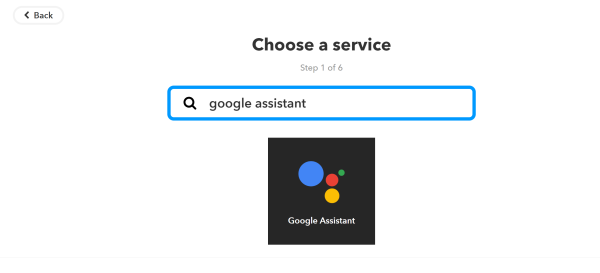
Applet: “Quando l’utente dice “Buongiorno” a Google Assistant, avvia la scena Thinknx.” Crea un nuovo Applet sul sito IFTTT. Clicca su “+This” e cerca “Google Assistant”.
Figura 1: Crea trigger Google
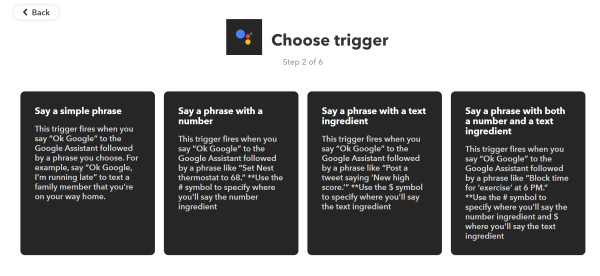
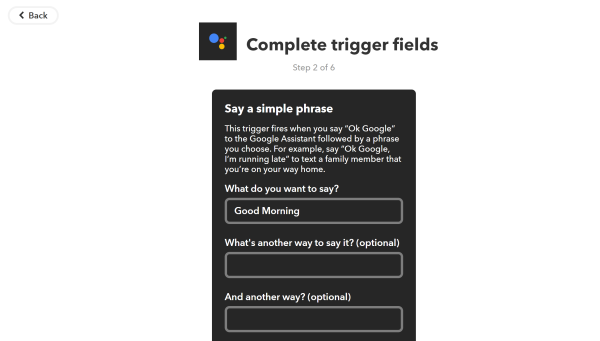
Seleziona “Say a simple phrase” e inserisci la frase “Good morning” o qualsiasi altra variante desideri. Puoi anche definire la risposta dell’assistente.
Figura 2: Seleziona il tuo trigger
Figura 3: Inserisci la frase
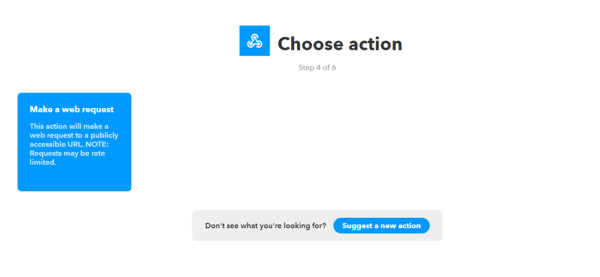
Successivamente, clicca su “+That” e seleziona “Webhooks”. Clicca su “Make a web request”.
Figura 4: Aggiungi Webhooks come Action
Per ottenere l’URL, vai sulla pagina web del server Thinknx, seleziona “Server” e poi “Integration Kit”.
Figura 5: Vai a “Integration Kit”
Cerca la scena “Good Morning” nell’albero del progetto, seleziona “Launch” come parametro e clicca su “Copy URL Cloud”.
Figura 6: Seleziona Scena in Thinknx
Torna alla pagina web di IFTTT e incolla l’URL. Clicca su “Create Action” e l’applet sarà creato.
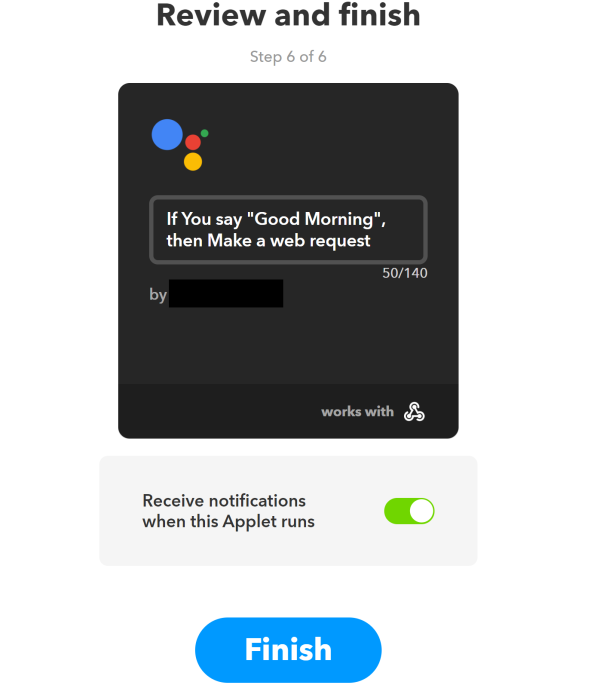
Figura 7: Crea Applet
- it/ifttt.txt
- Ultima modifica: 2025/01/28 11:20
- da francesco